1
/
of
5
notochord
Agent Simulation with WebGPU
Agent Simulation with WebGPU
Regular price
$295.00
Regular price
Sale price
$295.00
Unit price
/
per
Couldn't load pickup availability
About
- Learn to make agent simulations with the new Javascript WebGPU API.
- For people with programming experience
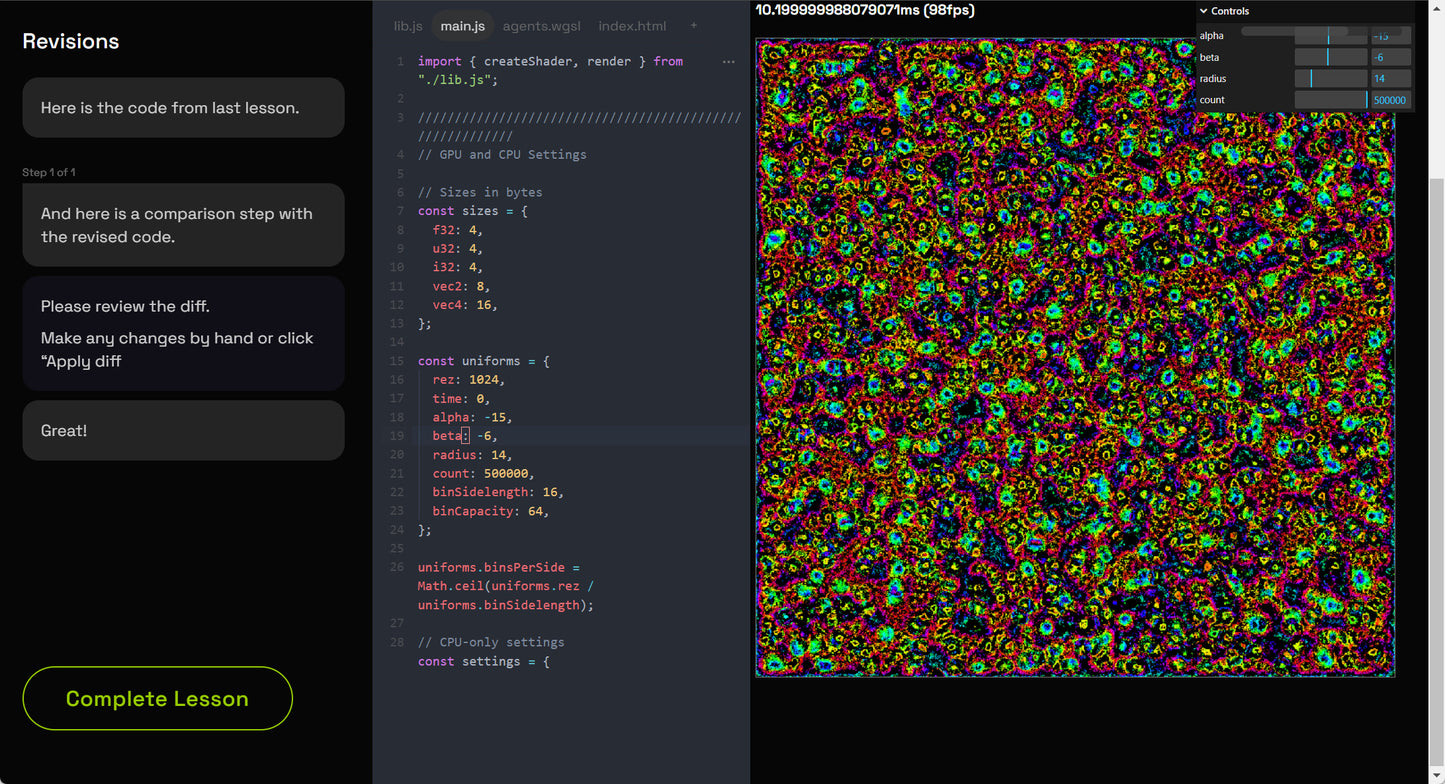
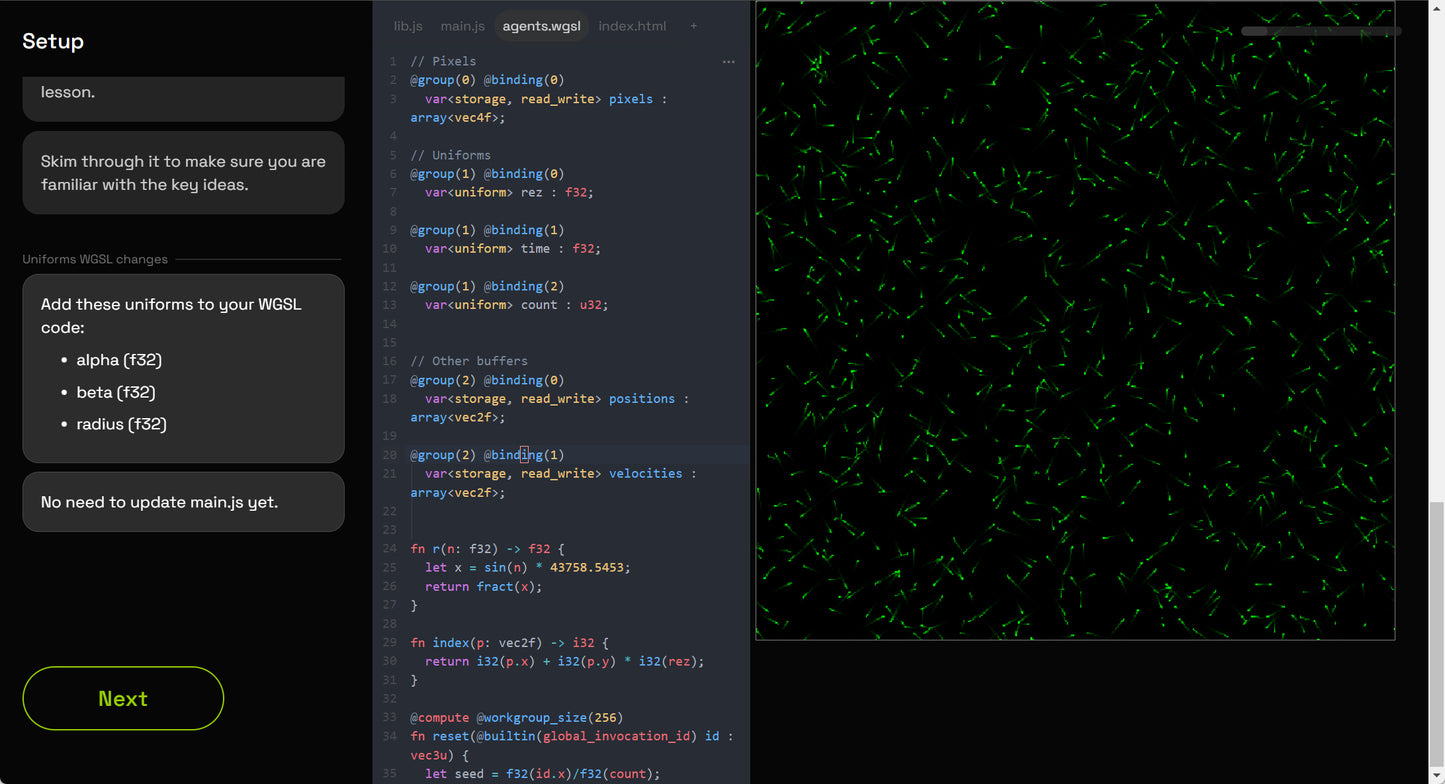
- Interactive online lessons
- Optional tutorial sessions
- Optional guided project
- Past participants in Notochord courses include students from Apple, Oculus, Unity, Google, Future Deluxe, The Mill, and many game studios.
Topics
1. WebGPU and GPU basics
2. Primordial particle system
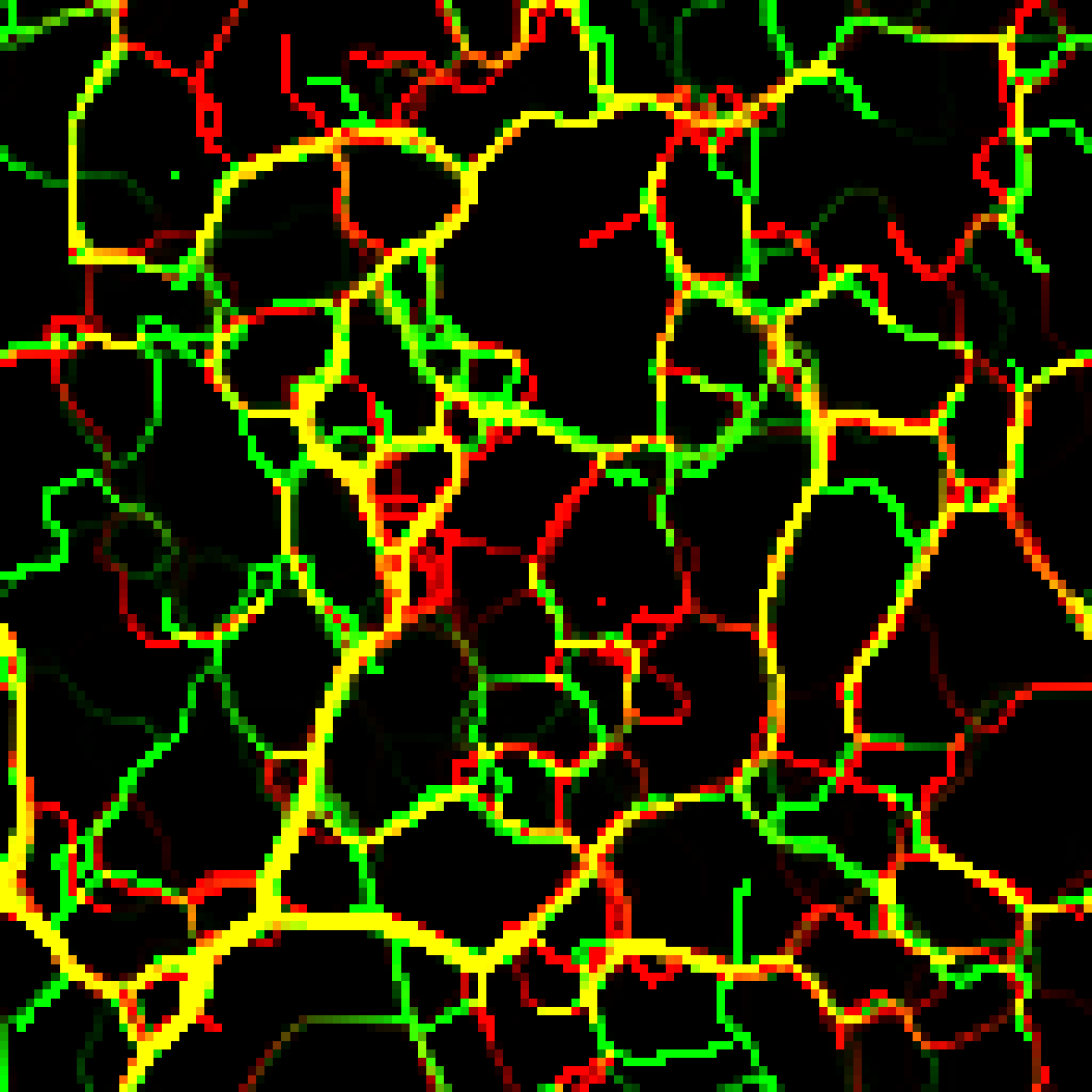
3. Physarum and stigmergy
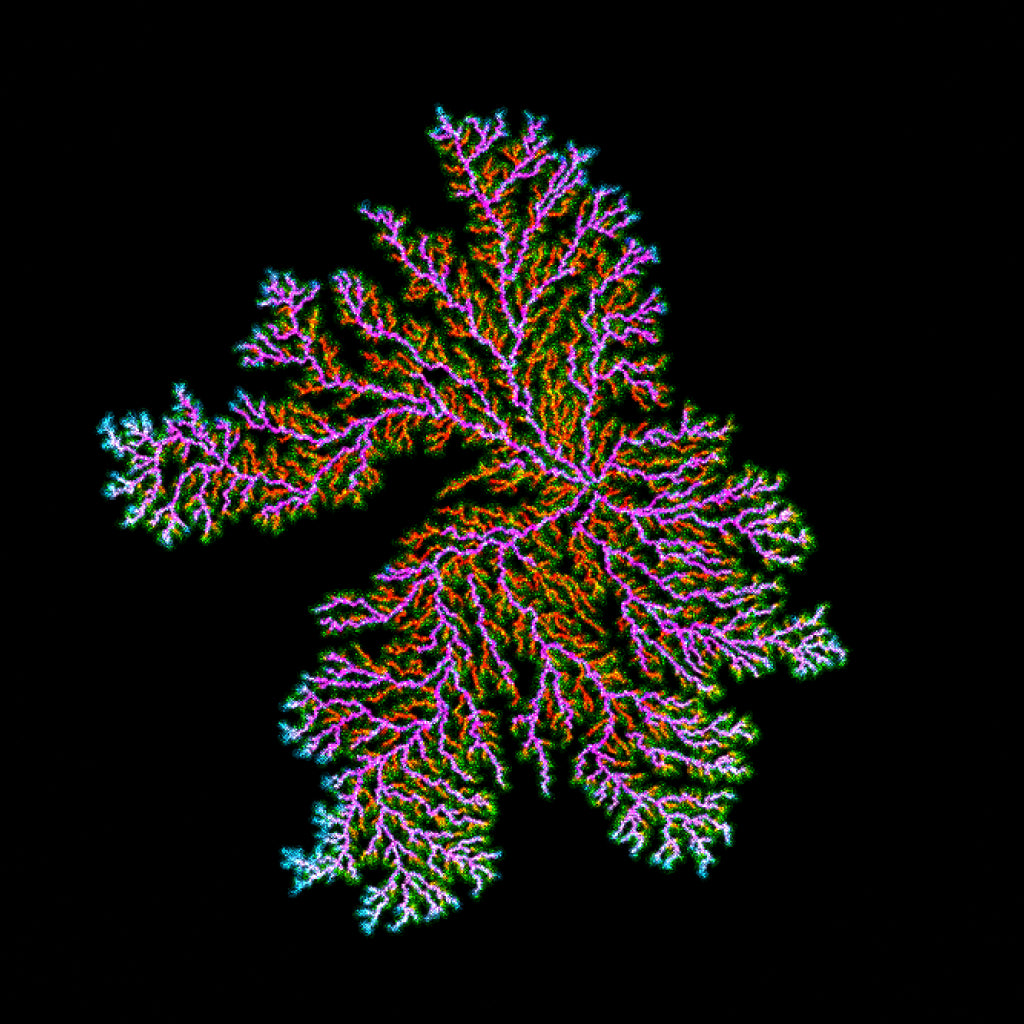
4. Diffusion Limited Aggregation
5. Bin optimization
Student feedback
- "I like the sections where I'm encouraged to experiment and play with the code. The question and answer sections work well to re-enforce understanding of the core principles."
- "The topics are broken down well into good-sized modules, I like the step-by-step nature within the module."
- "Your explanations of the code/what the code is doing are excellent-- very clear and easy to follow. I also love how interactive the entire course is, i.e. you give us some information, then we try to apply it in the code. the 1/3rds display is great too. really cannot be happier with this course so far."
- "Thank you for this course!! I don't know how else I would be able to learn any of this!!"
- Easy to work with, no IDE or setup required
- Most everything is great! Excellent pacing and easy to follow along.
- I LOVE this new course. It has been such a pleasure going through each module, so much so it feels like a brain spa. This was really well executed.
- The current balance between technical, subject matter, esthetics makes it very engaging
- Sections are well broken down. Checking code/applying diff is better now with the wording.
- The pace and level of detail/instruction are really well tuned
- Explanations are great and the way we develop code is paced well.
- the extra emphasis on optimization is nice, 2d groupsizes was cool too. Impressed with the amount of work you put into it in general. Been really cool to learn this
- "i love how you put in some advaced concepts as well when covering the less advanced stuff, e.g. the ping-pong alg.
- Love the lesson formats.
- I really like when you link research papers, it kind of adds a bit of "history" lesson to it. Being a person with (at least I think that's it) a stronger feeling for nostalgia, it's cool to learn about algorithms and approaches from earlier decades.
- Great visuals and level of detail.
- Nice progression of concept and code in the modules
- The platform is great, I really like the pacing. Makes it easy to dive in quickly without the burden of any setup.
- "Really love the quizzes at the end of each lesson. Sometimes they are quite challenging and force yourself to rethink, which is a very good thing.
While I usually like to work in code in my own editor, it's nice to have the code editor right next to the lesson content.
I also really like the ability to save images to the student feed. Every time I come back, I see new results, which is very motivating and gives a subtle feeling of a community." - All the additional resources are really helpful and welcome. It helps me analyze the lessons from a different point of view. The UX for how the follow along assignments is super helpful. I like the small details, like the automatic focus on the relevant file/code."
- "Loving the new format of the instruction, code, canvas and the questions.
It's great to be able to run and test code right in the browser. I'm a unity dev but this is much quicker way to spin up compute shaders to test " - content is great, well structured and makes sense
- I appreciate the little quizzes for an extra chance to set things in my brain and the challenges to make sure that we can write a little more code with a little less handholding. I'm also glad that some of the resources that've come up in Discord have made their way over to the course.
- i found the general pacing really good for someone at my skill level, which is intermediate. I have a background in web dev, and no shader stuff at all, for context.
- "The lesson setup is really good! Very simple to use and fun.
Skipping all the ceremony of setting up everything in the beginning was great." - Incremental coding walkthroughs are paced correctly!
- "Shoutout @arsiliath for a very well formatted course thus far."
- New web-based tutorials and in-browser editor are amazing! 💫 Great work on those. Have had zero issues with the editor or step-by-step instructions so far.
- your explanations of the code/what the code is doing are excellent-- very clear and easy to follow. I also love how interactive the entire course is, i.e. you give us some information, then we try to apply it in the code. the 1/3rds display is great too. really cannot be happier with this course so far.
- Code challenges have been difficult enough to need to think, but not so challenging that you cant solve them.
Questions?
Please dm me: twitter.com/arsiliath
Share